WANDANI.ORG - Mesti anda tidak asing dengan ini dengan nama yang satu ini "STEMPEL". Disini saya tidak menjelaskan bagaimana cara membuat alat stempelnya. Tapi bagaimana cara membuat desain stempelnya. Sebenarnya cukup mudah untuk membuat desain stempel ini. Rata-rata bentuk desain stempel di sekitar kita berbentuk lingkaran maupun oval. Sebenarnya desain stempel tidak mengacu pada bentuk lingkaran ataupun oval. Bisa saja bentuk lain yang tak kalah bagus seperti di link ini.
Namun, pada postingan kali ini kita akan membuat desain stempel dengan Inkscape. Hasilnya dapat anda lihat pada gambar di atas / paling bawah artikel, :D...
Tutorial Desain Stempel keren di Inkscape
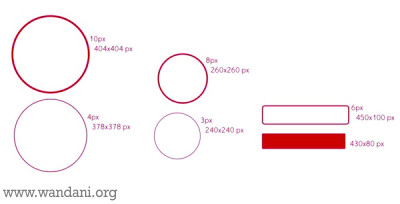
1. Buat lingkaran sempurna dengan stroke/garis berwarna merah tanpa fill (lihat gambar bawah), serta persegi panjang dengan ukuran seperti gambar bawah. Persegi panjang 450x100 px hanya stroke/garis berwarna merah (RGBA = c83737ff) tanpa fill, sedangkan persegi panjang 430x80 px fill berwarna merah (RGBA = c83737ff) tanpa stroke/garis.
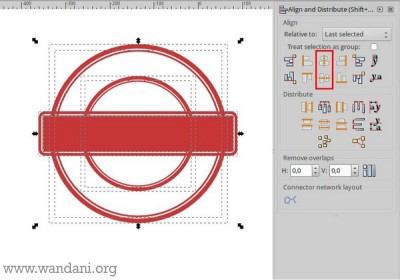
2. Lalu ubah posisi objek diatas menjadi rata tengah semua. Gunakan bantuan Align and Distribute.
3. Nah, disini kita akan membuat tulisan di objek persegi panjang. Sebelum itu, ubah objek persegi panjang dengan fill merah tanpa stroke/garis ke path. Caranya klik objek tersebut lalu pilih menu Path - Object to Path. Anda dapat melihat perbedaannya.
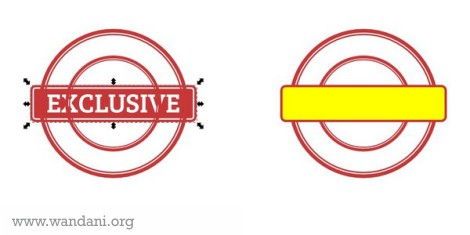
4. Lalu buat teks "EXCLUSIVE" dengan ukuran font 73, jenis hurufnya disini saya pakai Bree Serif (bisa didapatkan di Google Font). Ubah ke posisi tengah terhadap objek persegi panjang. Gunakan bantuan Align and Distribute. Ubah objek teks ke path caranya dengan klik teksnya lalu pilih menu Path - Object to Path, kemudian pilih menu Object - Ungroup, lalu pilih menu Path - Union. Seleksi objek persegi panjang dengan fill merah tanpa stroke dengan objek teks yang berbentuk path. Lalu pilih menu Path - Difference.
5. Disini kita akan membuang bagian garis lingkaran yang ada di dalam objek persegi panjang. Klik objek persegi panjang dengan stroke/garis berwarna merah tanpa fill lalu Ctrl+D untuk duplikat objek. Lalu beri warna fill kuning (lihat gambar bawah)
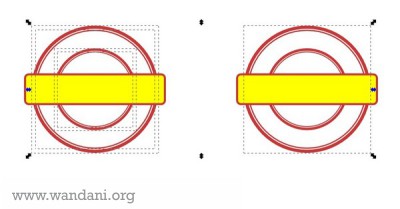
6. Sebelum menghapus/membuangnya. Kita satukan terlebih dahulu objek-objek lingkarannya. Pertama ubah stroke/garis pada semua lingkaran bergaris merah ke path (karena hanya dalam bentuk garis tanpa fill) caranya seleksi semua objek lingkaran (lihat gambar bawah sebelah kiri), pilih menu path - Stroke to Path. Lalu pilih menu Path - Union (hasilnya lihat gambar bawah sebelah kanan).
7. Lalu seleksi objek persegi panjang dengan fill kuning dengan objek lingkaran yang telah disatukan. Pilih menu Path - Difference.
8. Disini kita akan membuat teks melingkar mengikuti bentuk lingkaran. Pertama buat teks "UNLIMITED" dengan ukuran teks 57, jenis huruf Bree Serif, serta Spacing between letters (jarak antar huruf) 1.5px dan juga buat lingkaran dengan stroke/garis berwarna biru tanpa fill dengan ukuran 277x277 px. Ubah letak lingkaran bergaris biru itu ke tengah-tengah. Anda dapat menggunakan bantuan Align and Distribute. Setelah itu, kita dapat mengubah teks melingkar caranya seleksi teks dan objek lingkaran bergaris biru itu lalu pilih menu Teks - Put on path (hasilnya dapat dilihat gambar bawah sebelah kanan).
9. Hasil teks yang melingkar memang tidak bisa otomatis ke tengah. Agar bisa rapi ke tengah, caranya dobel klik lingkaran bergaris biru tersebut lalu putar salah satu sudutnya.
10. Jika sudah dirasa pas ke tengah, kita ubah objek teks ke path. Caranya klik objek teks lalu pilih menu Path - Object to Path, kemudian pilih menu Object - Ungroup lalu pilih menu Path - Union. Dan juga ubah warna fill teksnya ke merah (RGBA = c83737ff). Disini kita dapat menghapus lingkaran bergaris birunya.
11. Disini kita akan membuat teks melingkar ke bawah. Buat teks "EDITION" dengan ukuran huruf 57, jenis huruf Bree Serif, serta Spacing between letters (jarak antar huruf) 20px dan juga buat lingkaran dengan stroke/garis berwarna hijau tanpa fill dengan ukuran 358x358 px. Ubah letak lingkaran bergaris hijau itu ke tengah-tengah. Anda dapat menggunakan bantuan Align and Distribute. Setelah itu, kita dapat mengubah teks melingkar caranya seleksi teks dan objek lingkaran bergaris hijau itu lalu pilih menu Teks - Put on path (hasilnya dapat dilihat gambar bawah sebelah kanan).
Teks ini kita akan letakkan dibagian bawah, jika diputar akan terbalik (gambar atas sebelah kanan). Untuk mengatasinya gunakan flip horizontal (tekan H pada keyboard). Teks yang melingkar akan pindah ke dalam lingkaran dan tentunya tidak terbalik.
12. Hasil teks yang melingkar memang tidak bisa otomatis ke tengah. Agar bisa rapi ke tengah, caranya dobel klik lingkaran bergaris hijau tersebut lalu putar salah satu sudutnya.
jangan lupa kita ubah objek teks ke path. Caranya klik objek teks lalu pilih menu Path - Object to Path, kemudian pilih menu Object - Ungroup lalu pilih menu Path - Union. Dan juga ubah warna fill teksnya ke merah (RGBA = c83737ff). Disini kita dapat menghapus lingkaran bergaris hijaunya (hasilnya dapat dilihat gambar atas sebelah kanan). Anda dapat menambahkan objek bintang.
13. Pada bagian ini, kita dapat menambah efek grunge. Caranya cukup mudah, ubah objek-objek stempel ke path. Sebelum itu masih ada stroke/garis yakni objek persegi panjang bergaris merah tanpa fill. Ubah ke path dengan cara klik objek tersebut pilih menu Path - Stroke to Path. Baru kita dapat menyatukan objek stempelnya. Seleksi semua objek stempelnya pilih menu Path - Union. Baru kita letakkan objek vector grunge diatas objek stempel. Jika sudah klik objek stempel dan grungenya pilih menu Path Difference.
Gimana cukup mudah bukan, anda dapat menambah variasi sendiri untuk desain vektor stempelnya. Cukup itu saja, jika masih bingung silahkan bertanya lewat kotak komentar bawah ini.
Yuk Share..
Salam Team Wandani
Salam Team Wandani














0 Response to "Cara Desain Stempel Keren di Inkscape"
Post a Comment